
Durante los huecos libres que me quedan tras las sesiones fotográficas vengo al nuevo laboratorio fotográfico que he montado y pongo a punto todo el material. ¡Dentro de poco a revelar y ampliar negativos!

Durante los huecos libres que me quedan tras las sesiones fotográficas vengo al nuevo laboratorio fotográfico que he montado y pongo a punto todo el material. ¡Dentro de poco a revelar y ampliar negativos!
La semana pasada entrevistaron a Sergio Ibañez, copropietario de la cadena de restaurantes Timesburg, en el programa Barcelonautes de 25TV. Además de recomendaros sus hamburguesas y sus patatas fritas, también os recomiendo ver el vídeo porque está repleto de las fotografías que he realizado para estos restaurantes.
¡Qué aproveche!
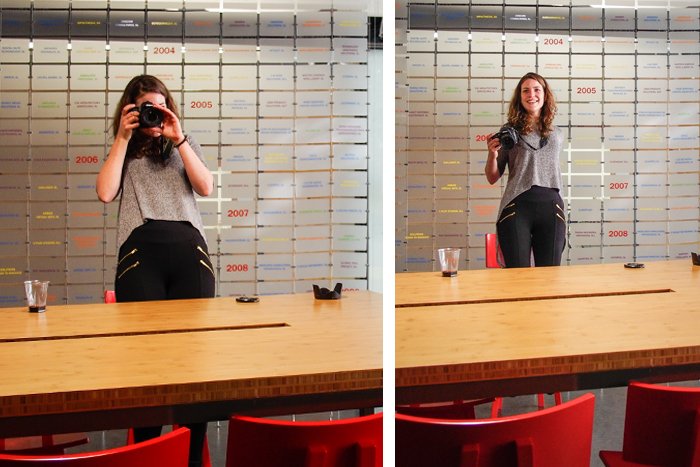
Es siempre un momento alegre y excitante la llegada de un nuevo miembro a la familia de un fotógrafo. Desde el mes pasado el nuevo miembro es una Ensign Ful-Vue II de 1950.
La historia de la Ful-Vue y su marca Ensign es extensa aun a pesar de su corta vida en el mundo fotográfico. La intentaré resumir en los siguientes párrafos antes de hablar únicamente de la cámara y de sus resultados. Para obtener más información seguid los enlaces que encontraréis a lo largo del texto y al final del artículo.
En 1836 George Houghton se asoció con Antoine Claudet el cual regentaba un almacén de vidrio en Londres. Ambos dirigieron el almacén bajo el nuevo nombre de Claudet & Houghton. Con la llegada de nuevos socios la compañía cambió su nombre a George Houghton & Sons alrededor de 1892. La sede de la compañía en el 88 de High Holborn fue llamada Edificio Insignia (Ensign House). En 1903 apareció el primer producto con el nombre Ensign cuando la compañía empezó a fabricar rollos de película. En 1904 George Houghton & Sons Ltd. se convirtió en Houghtons Ltd. al aboserber a varias compañías entre las que estaba Holmes Bros., los fabricantes de las cámaras Sanderson.
La nueva compañía continuó con las producciones de las empresas absorbidas y, especialmente, con la producción de la cámara Sanderson. Alrededor de 1905 la compañía construyó una fábrica especializada en cámaras en Fulbourn Road, Walthamstow. Según la propia compañía, en 1908 ya se había convertido en la mayor fábrica de cámaras del país con más de 700 empleados. Además de la Sanderson Houghton se caracterizó por su Klito, una cámara tipo magazine y por la Ensignette, una cámara plegable.
En 1915 Houghtons Ltd. creó una compañía conjuntamente con Houghton-Butcher Ltd. y acabaron por fusionarse en 1926 pasándose a llamar Ensign Ltd. pocos años después. En 1939 presentaron la Ensign Ful-Vue, una cámara de tipo cajón que rápidamente se convirtió en una de las más populares en el Reino Unido.
Las oficinas centrales de Ensign fueron destruidas en un ataque aéreo en septiembre de 1940 tras lo cual la compañía fue comprada por Johnson & Sons. Desde entonces hasta 1954 la compañía cambió de manos y de nombre hasta la llegada de Ross, una compañía británica dedicada a objetivos para cámaras y binoculares. La compañía resultante pasó a llamarse Ross-Ensign Ltd.
Tras la segunda guerra mundial Ross-Ensign abandonó la fabricación de su Ensign Commando telemétrica y continuó con la saga de las cámaras plegables Ensign Selfix y Ensign Autorange e introdujo nuevos modelos como la Ensign Ranger y la Ensign Selfix Snapper. En 1946 actualizó uno de sus modelos más simples, la Ful-Vue, que mejoraron hasta convertirse en las Ful-Vue Super y Fulvueflex pseudo-TLR, pasando por la Ful-Vue II.
La compañía dejó de fabricar cámaras en 1961 tras 58 años en el mundo de la fotografía y 71 modelos.
Sesenta y cuatro años después de su fabricación encontré una Ensign Ful-Vue II en el Mercado de Antigüedades del Port Antic de Barcelona. Aunque la cámara había conocido tiempos mejores su estado no estaba mal teniendo en cuenta que tenía más de un lustro; al menos estaba mejor que el resto de cámaras de medio formato de la parada.
La Ful-Vue no es más que una cámara de tipo cajón, fabricada en metal y con unas lineas más redondeadas que las box cameras originales por lo que mientras funcione el obturador puedes estar seguro de que cualquier otra cosa que veas deteriorado puedes arreglarla.
En el caso de la Ensign Ful-Vue II que adquirí el obturador parecía funcionar, la lente se desplazaba hacía atrás y adelante al hacerla girar por lo que podía enfocar, la tapa encajaba bastante bien en la caja y el precario seguro la bloqueaba. Pensaba que lo peor era la gran cantidad de polvo y otras partículas que manchaban la superficie del visor y su lente y que el espejo podría estar picado además de estar suelto. Más tarde me di cuenta de que el obturador sólo funcionaba en modo instant (I) y no en modo bulb (T). Tras desmontarla, limpiarla, pulir y fijar en su posición la placa de metal que hace de espejo y repintar las partes del exterior con marcas de uso estoy orgulloso de mi Ful-Vue II que, en vez de 64 años parece tener sólo 30.
La Ful-Vue y Ful-Vue II son cámaras muy sencillas, pseudo TLR, para película de medio formato 120 que produce imágenes 6x6. Consisten, básicamente, en una caja con un agujero. En el lado exterior del agujero hay una lente meniscus y en el interior un mecanismo de obturación con dos posiciones, I para instantánea y T para bulb. La lente meniscus puede rotar parcialmente permitiendo un incierto enfoque que va de los dos pies a infinito. En la carcasa alrededor de la lente se encuentran las siguientes marcas de ayuda al enfoque: 2,3,5,6 y ∞. En la parte superior del cuerpo se incorpora un visor consistente en dos lente y una superficie reflectora. El visor no tiene mecanismo de enfoque ni está acoplado a la lente principal, por eso aunque la Ful-Vue parezca una TLR ciertamente no lo es y entra dentro de la gama pseudo TLR que se fabricaron entre 1950 y 1960 como intento de conseguir productos parecidos pero más económicos a las populares Rolleiflex de aquella época. En la parte trasera encontramos un agujero, protegido por un plástico rojo y una tapa giratoria de metal, para ver las marcas de la película.
La primera versión de la Ful-Vue, de 1939, era una típica cámara tipo box con una acceso trasero que permitía extraer una pieza donde iba colocada la película. Tras su rediseño de 1946 la cámara se intentó apartar de las típicas box cameras del momento y fijo los rodillos al lateral. El obturador estaba fijo a 1/30 y el enfoque podía variarse empujando y estirando la lente lo que permitía básicamente dos posiciones: retrato en la posición extraída y paisaje en la insertada.
En 1950 se hicieron nuevas mejoras añadiendo la conexión para sincronización con flash, una rosca en la parte interna del soporte de la lente que permitía enfocar girando la lente, unas marcas de ayuda al enfoque (de 2 pies a infinito) y un flash externo como accesorio.
Enlaces
Llevo once años en el mundo audiovisual, los cuatro últimos en fotografía. Como podréis imaginar varias veces me he encontrado en situaciones que no he podido resolver con los conocimientos acumulados hasta entonces. podía imaginar por donde iban los tiros pero faltaba esa dosis de conocimiento extra. Además de todos los textos en papel que han pasado por mis manos, cada vez son más las ocasiones que aprendo de otros colegas que publican sus conocimientos y experiencias en sus blogs. Creo que ha llegado el momento de devolver a Internet lo que me ha dado hasta ahora.
Entre el momento en que se emite la luz hasta que un espectador ve la imagen final todo en la fotografía trata sobre la manipulación de la luz. Para conseguir in situ la imagen más parecida al resultado final que queremos tendremos que manipular la luz de varias maneras. Puede ser modificando la fuente de luz misma como por ejemplo desplazándola o variando su intensidad. Puede que tengamos que modificarla interponiendo algún modificador en su camino como podría ser un difusor, un filtro de color o un polarizador. Quizá incluso tendremos que modificar la escena como podría ser inclinando ligeramente un objeto o pulverizando un difusor para evitar brillos. Por último en base a la luz disponible y al resultado final deseado, tendremos que escoger una combinación de exposición y editar la imagen. Todo esto para conseguir la combinación deseada de luces y sombras.
Si tuviera que encontrar una buena analogía escogería la del compositor de música. Este, como el fotógrafo, trabaja con una forma de energía más que con materia como lo haría un pintor o un escultor. Además el trabajo de ambos consiste en conseguir una mezcla equilibrada entre esta energía y su ausencia. El compositor busca el orden entre el sonido y el silencio y el fotógrafo entre la luz y la oscuridad.
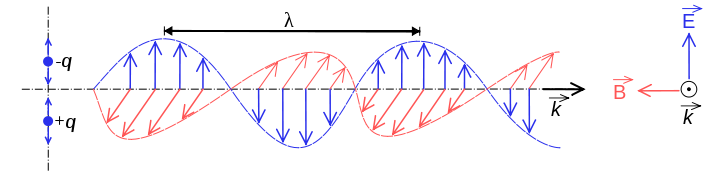
Solemos llamar luz a la parte de la radiación electromagnética que puede ser percibida por el ojo humano. En física el término es más amplio e incluye todo el campo de la radiación conocido como espectro electromagnético, mientras que la expresión luz visible señala específicamente la radiación en el espectro visible.* Su partícula portadora elemental es el famoso fotón, de masa cero y velocidad en el vacío constante.
 Como puede verse en esta representación el campo eléctrico y el campo magnético son perpendiculares entre si. Esta propiedad nos será util para polarizar la luz y solucionar problemas de reflejos en ocasiones concretas. Veremos este tema más delante.
Como puede verse en esta representación el campo eléctrico y el campo magnético son perpendiculares entre si. Esta propiedad nos será util para polarizar la luz y solucionar problemas de reflejos en ocasiones concretas. Veremos este tema más delante.
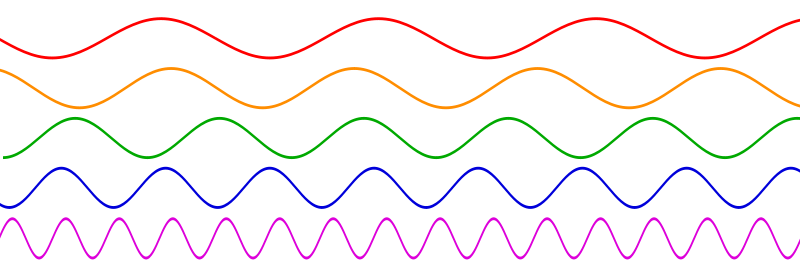
 Aunque la velocidad de propagación de la luz en el vacío es constante la frecuencia de su campo electromágnetico puede variar. A mayor energía más alta es la frecuencia. Esta carecterística es observada por el ojo humano como un cambio de color en la luz. La frecuencia más alta dentro del espectro visible la percibimos como violeta pasando por todos los colores visibles hasta el rojo en la frecuencia más baja.
Aunque la velocidad de propagación de la luz en el vacío es constante la frecuencia de su campo electromágnetico puede variar. A mayor energía más alta es la frecuencia. Esta carecterística es observada por el ojo humano como un cambio de color en la luz. La frecuencia más alta dentro del espectro visible la percibimos como violeta pasando por todos los colores visibles hasta el rojo en la frecuencia más baja.
Aunque me parece conveniente conocer estos aspectos físicos, los fotógrafos no hablamos de la luz en estos términos. Nos interesa poder describir la luz que vamos a manipular en términos más sencillos sin tener que conocer su origen físico ni tener que ir a la Wikipedia para saber de qué estamos hablando. Así, a partir de ahora, describiremos la luz como una combinación de brillo o luminosidad, color, contraste y polarización.
¿Recordáis los fotones de los que hablábamos antes, la partícula elemental responsable de la luz? Pues pensad en el brillo como la cantidad de fotones por unidad de superficie en un momento dado. Aunque para conseguir la imagen en mente todos las características de la luz son importantes, el brillo es, seguramente, el aspecto más importante. Tened en cuenta que tratamos de capturar la luz y las sombras que esta genera y para ello hace falta un mínimo de luz.
Con una fuente de luz muy poco brillante obtendremos una imagen oscura y unas sombras poco manipulables. Podríamos subir el ISO o alargar el tiempo de exposición pero si la fuente de luz no es suficientemente brillante obtendremos una imagen con mucho ruido electrónico. Una luz escasa tiene también el inconveniente de que nos fuerza a utilizar unos parámetros de exposición no adecuados para la apariencia que queremos dar a la imagen. Puede que tengamos que alargar la velocidad de obturación impidiendo que podamos congelar el tiempo, quizá nos obliga a abrir el diafragma y perder la profundidad de campo deseada o a subir el ISO y empastar la fotografía.
Una fuente de luz adecuada nos permite un margen de maniobra más amplio a la hora de exponer. Una luz de brillo excesivo también nos va a imponer un determinado rango en los parámetros de exposición pero siempre será mejor esto que la falta de luz.
 El color es un tema enrevesado; son muchos los actores que participan desde que se emite la luz hasta que nuestro cerebro la interpreta. Por eso lo esbozaremos a continuación y más adelante le dedicaremos todos los capítulos que necesite.
El color es un tema enrevesado; son muchos los actores que participan desde que se emite la luz hasta que nuestro cerebro la interpreta. Por eso lo esbozaremos a continuación y más adelante le dedicaremos todos los capítulos que necesite.
Para empezar tenemos que olvidarnos de la típica representación de los colores que aprendimos de pequeños dibujando arco iris. No existe una separación definida entre lo que comúnmente llamamos colores sólidos; el espectro es continuo. Aún así, como sería impracticable tener un nombre diferente para cada nanómetro del espectro visible se ha acabado agrupando las diferentes frecuencias en seis grupos básicos: violeta, azul, verde, amarillo, naranja y rojo. Cuando la luz está compuesta por una parte igual de cada grupo percibimos la luz como blanca o incolora.
Podemos simplificar todavía estos grupos reduciéndolos a tres, los llamamos colores primarios: rojo, verde y azul. Al igual que con los grupos anteriores si mezclamos estos tres colores en proporciones iguales nuestro cerebro percibe la combinación como ausencia de color y llamamos a esta luz blanca. Es más, podemos conseguir el resto de colores con diferentes combinaciones de estos tres colores primarios.
No todas las fuentes de luz son blancas y aunque en la vida real nuestro cerebro puede hacer correcciones para compensar la predominancia de uno u otro color, nuestra cámara no va a hacerlo con la misma precisión. El procesador de la cámara sólo podrá intentar corregir automáticamente el desequilibrio de color de la luz predominante. Esto implica que si dos fuentes de luz de diferente color iluminan nuestra escena sólo una de ellas podrá ser corregida en cámara, la otra parecerá tender o hacia la parte azulada del espectro o a la parte rojiza. Más adelante veremos como corregir esto.
Para poder controlar con precisión el matiz de color que está iluminando nuestra escena en fotografía utilizamos la escala Kelvin. Así por ejemplo podemos hablar con precisión de una luz de 9000 K en vez de hablar de una "luz de cielo azul de mediodía parcialmente nublado". Nos referimos a esta medida como temperatura de color. ¿Qué tiene que ver la temperatura con el color? Esta escala hace referencia a la comparación del color de la fuente de luz con la que emitiría un objeto negro ideal calentado a una determinada temperatura expresada en la escala Kelvin.
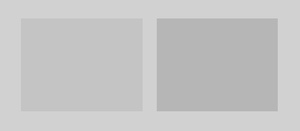
 El contraste es la diferencia de intensidad entre un punto y sus puntos adyacentes. En esta imagen podéis ver como la diferencia entre el cuadro oscuro de la derecha y el fondo es mayor comparada con el cuadro de la izquierda; el cuadro de la derecha está más contrastado.
El contraste es la diferencia de intensidad entre un punto y sus puntos adyacentes. En esta imagen podéis ver como la diferencia entre el cuadro oscuro de la derecha y el fondo es mayor comparada con el cuadro de la izquierda; el cuadro de la derecha está más contrastado.
El contraste nos permite detectar los bordes de los objetos y la textura de los materiales y la fuente de luz que utilicemos nos ayudará a controlarlo.
Obtenemos un mayor contraste cuando la luz incide sobre el objeto o la escena desde el mismo ángulo. Por el contrario si la luz incide desde diferentes ángulos reducimos el contraste.
Este efecto influye también en las sombras. Cuando la luz proviene mayoritariamente del mismo ángulo obtenemos unas sombras duras, perfiladas y habitualmente oscuras ya que no hay suficiente luz que provenga de los laterales para aclararlas. En el caso contrario, cuando aumenta la cantidad de luz que proviene de diferentes ángulos y entra en la zona de sombras, estas suelen aclararse y se difuminan sus bordes, obteniendo unas sombras blandas. Por este motivo a las luces de alto contraste las llamamos también luces duras y a las de bajo contraste luces blandas.
Un buen ejemplo para entender el concepto de luces duras y blandas y como esto tiene que ver con los ángulos de incidencia lo tenemos en el exterior bajo luz solar. Salid al exterior, de día. Si es un dia despejado veréis que vuestra sombra es densa y tiene un contorno nitido. Esto es porque estáis siendo iluminados por un único punto de luz y, virtualmente, todos los haces de luz provienen del mismo ángulo. Imaginad que pasaría si una nube se interpusiera entre el sol y vosotros. La nube dispersaría los haces de luz, difuminándola. La luz ya no os llegaría desde un mismo ángulo sino que infinidad de haces os llegarían desde todas la superficie de la nube. Algunos continuarían llegando desde el mismo ángulo que antes y crearían la misma sombra, pero como habría otros que llegarían de los laterales e iluminarían parte de la sombra esta se difuminiaría.
De este ejemplo podemos sacar una conclusión; el tamaño aparente de la fuente de luz influye en el contraste. Aclaremos el concepto de tamaño aparente o tamaño efectivo. Aunque el sol es una fuente de luz inmensa, en aparencia es un pequeño punto en el cielo. La nube sin embargo, iluminada por la luz solar, es aparentemente de mayor tamaño que el sol. Una fuente de luz pequeña es siempre de alto contraste y tenderá a ser mas blanda a mayor tamaño.
Finalizaremos aclarando que aunque podemos modificar el contraste de la imagen controlando las fuentes de luz también hay otras maneras para modificarlo y otros aspectos que influyen en él. El material, la exposición, el revelado y el retoque influyen también considerablemente en el contraste de la imagen final. Igual que con el apartado del color, más adelante ampliaré la información sobre el contraste.

El pasado fin de semana disfruté de la hospitalidad de Manel y del cuerno de la abundancia que es su cocina. Aproveché para realizar algunos retratos y una fotografía de la estancia preferida de su casa para añadirla al proyecto en marcha Let's Go Home.

Hoy toca otra reunión de fotógrafos de Airbnb, la plataforma de alquiler de viviendas, en la nueva oficina de Airbnb Barcelona. Lo que me ha hecho recordar que en la carpeta pendientes de revisar todavía tenía algunas fotos de la anterior reunión en mayo de 2012.
En esa ocación nos recibió Talia Page, Operations Manager en el HQ de Airbnb en San Francisco y charlamos sobre el libro de estilo a la hora de fotografiar apartamentos, casas y mostrar el estilo de vida en el barrio donde estas están ubicadas.




Recientemente el fotógrafo Kamil Tamiola (fb), profesional de la fotografía de aventura, ha publicado un vídeo con interesantes consejos para aquellos que practiquen o estén pensando en practicar la fotografía nocturna de larga exposición.Concretamente fotografía alpina.
[ nota noviembre 2021: Tanto la página de Kamil como sus vídeos en Vimeo han sido eliminados. Continuad leyendo para ver un resumen sobre sus consejos. ]
En ese vídeo tutorial de veinte minutos Kamil explicaba cuales son a su parecer los puntos que hay que tener en cuenta para planificar y ejecutar una buena sesión de fotografía nocturna de larga exposición.
Resumo esos consejos a continuación.
Recientemente (02/10/2012) Olympus ha actualizado el firmware de la Olympus OM-D E-M5 a la versión 1.5.
Esta actualización ha resuelto uno de los aspectos más molestos de la E-M5, el zumbido que producía el motor del estabilizador de imagen (IBIS) en cualquiera de los modos de fotografía. También se ha añadido el uso del IBIS en modo vídeo con objetivos no nativos.
Tyson Robichaud ha publicado un vídeo en Youtube en el que muestra la actuación del IBIS con un objetivo no nativo antes y después de la actualización 1.5
Por desgracia, en esta actualización, nos quedamos con las ganas del focus peaking que, cuentan los rumores, es una función que la OM-D E-M5 lleva en su software pero está desactivada.
Esta actualización también incluye las mejoras introducidas en la versión 1.2 que fue suspendida por Olympus ya que muchos usuarios se habían quejado de que no se finalizaba la carga del firmware.
Esta versión del fimrware se descarga mediante el programa Olympus Digital Camera Updater que también tendrás que actualizar a la nueva versión.
Recuerda tener la batería suficientemente cargada y seguir las instrucciones de actualización.
[28.11.2012] Vía 43rumors.com llega la noticia de un posible bonito regalo de navidad por parte de Olympus. Una de sus fuentes ha informado de una actualización en diciembre para la OM-D E-M5 que traerá cambios en los menús del EVF y una sorpresa. 43rumors.com especula con la incorporación del deseado focus peaking.